Reimagining the customer onboarding experience for Loan applications.
Indicina provides a lending as a service platform that allows business of all sizes use our solutions for credit to their customers.
Our credit infrastructure comes equipped with the features businesses need to offer credit to their customers from creditmodels, risk assessments, decision making loan origination, loan portfolio management, risk assessments, decision making, and so much more
The Problem
The customer loan application process we had was very tedious. It gave off the impression that we were collecting too many details. In some cases, we recollect details which had previously gotten earlier in the form. This was increasing drop-offs and customer bounce rate. Also, because we offered the flexibility of customization of the loan application process to our merchants, we begun to add too many features that increased the length of the forms and time taken to completely fill the forms.
My role
Product Design Lead, Research, Interface Design
Team
Ajayi Damilola - Product Design
Oluwadamilola Shabi - Frontend Engineer
Oluwafemi Adeosun- Frontend Engineer
Bello Oladipupo - Backend Engineer
After getting the FRD, it was important to understand what the current issues were from the existing application on our various customer portals.
Firstly, I went through the process of applying for a loan on our various customer portals for the merchants. In addition to this, I also viewed the screen recordings from Hotjar implemented on the sites to understand how users were really experiencing the site. We also performed guerrilla research to monitor how new users are using the application. Issues found were:
- Each form field was on one screen on its own when it can be grouped into one based on the information needed.
- Additional features requested by the merchants disrupt the flow of the application process and might not have been needed.
- Customers were unsure of what certain steps meant or what information to add to certain steps because the information weren't descriptive enough.
- Some form fields were automatically generated based on information provided and couldn't be edited. Customers spent a lot of time trying to edit these screens because there was no indicator describing this action.
- We provided little insights why their loan was rejected after a certain step, leaving the customer wondering what happened.
I partnered with the Customer success team to speak with the merchants in order to better understand what they require from their customers during the application process. The questions asked were tailored to each merchant depending on what is currently existing on their customer portal.
Survey questions:
- What are the most important information they require for a loan application?
- Why is 'existing feature x ' required on their application process?
- What is their internal loan application approval process?
KEY INSIGHT GAINED:
- It helped us set the baseline for what a standard loan application process is.
- It also helped us understand the reason why certain steps were requested for.
- We realized that included steps were steps customers needed to help ensure that the loans are repaid fully on their due date. This helped show that our loan repayment feature needed to be improved on so there will be no need for certain steps.
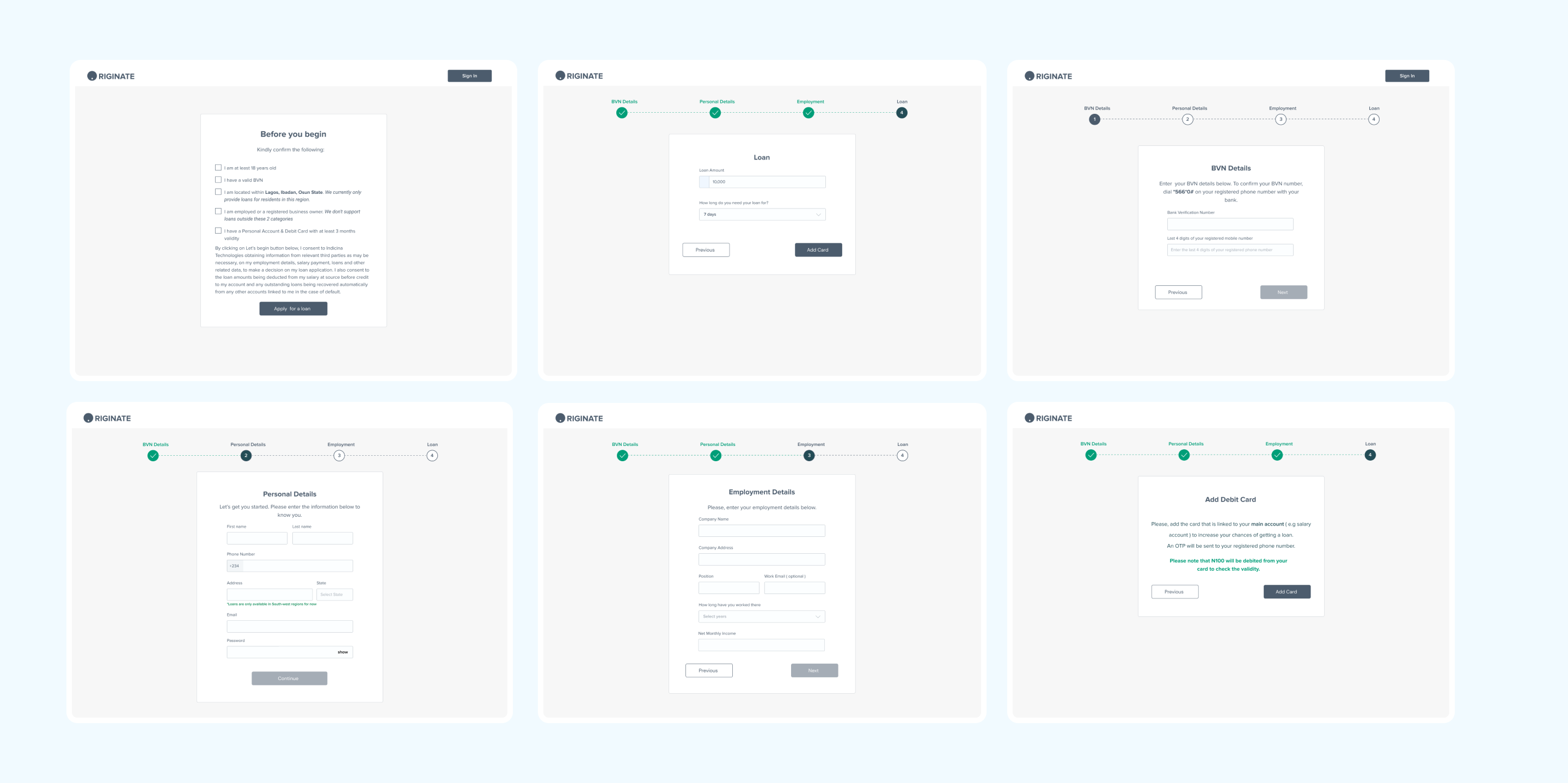
Armed with this new found insights, we created a modification to the user flow. This helped us visualize what the customer journey will look like.
One of the main goals for our wireframing step was information architecture. We wanted to visualize how we could group the content, and provide more visual indicators for steps that weren't previously understood. We created these wireframes, presented to our merchants after testing with users to gain insights and feedback. Some feedback were provided and this led to some changes that were made on the wireframe. We tested again to achieve a baseline for the onboarding process.

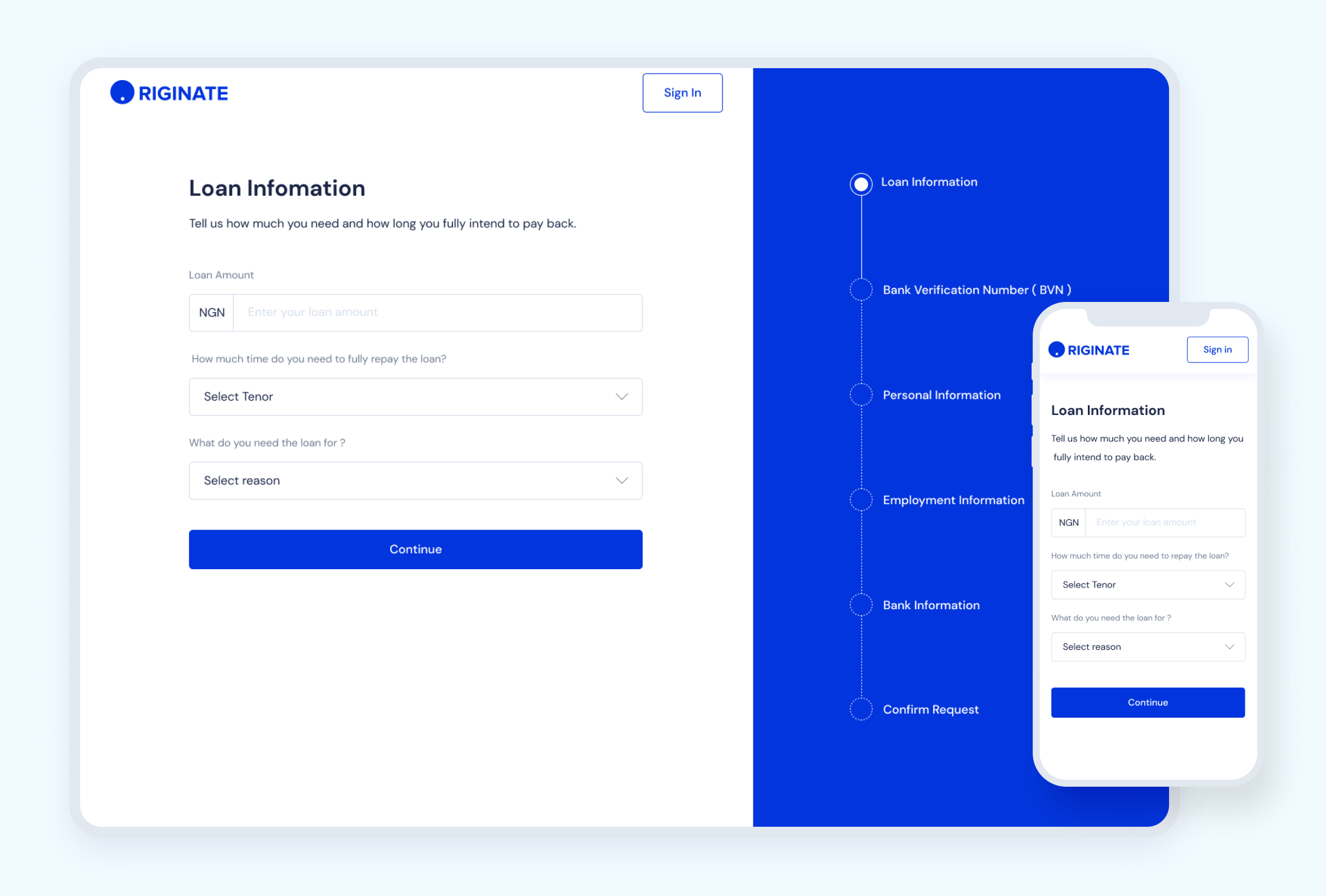
Creating the visual design
Our various merchants own their own branding. We needed to ensure that the new screens could fit into any brand color. We avoided the use of illustrations or patterns as this might conflict with the merchant's branding.

Loan Information
Loan details used to be far off the application step, it only happened after a customer has dropped all their details. This wasn't encouraging for the users as it seemed like our application process was just harvesting their information and far off into the process, we drop them off.

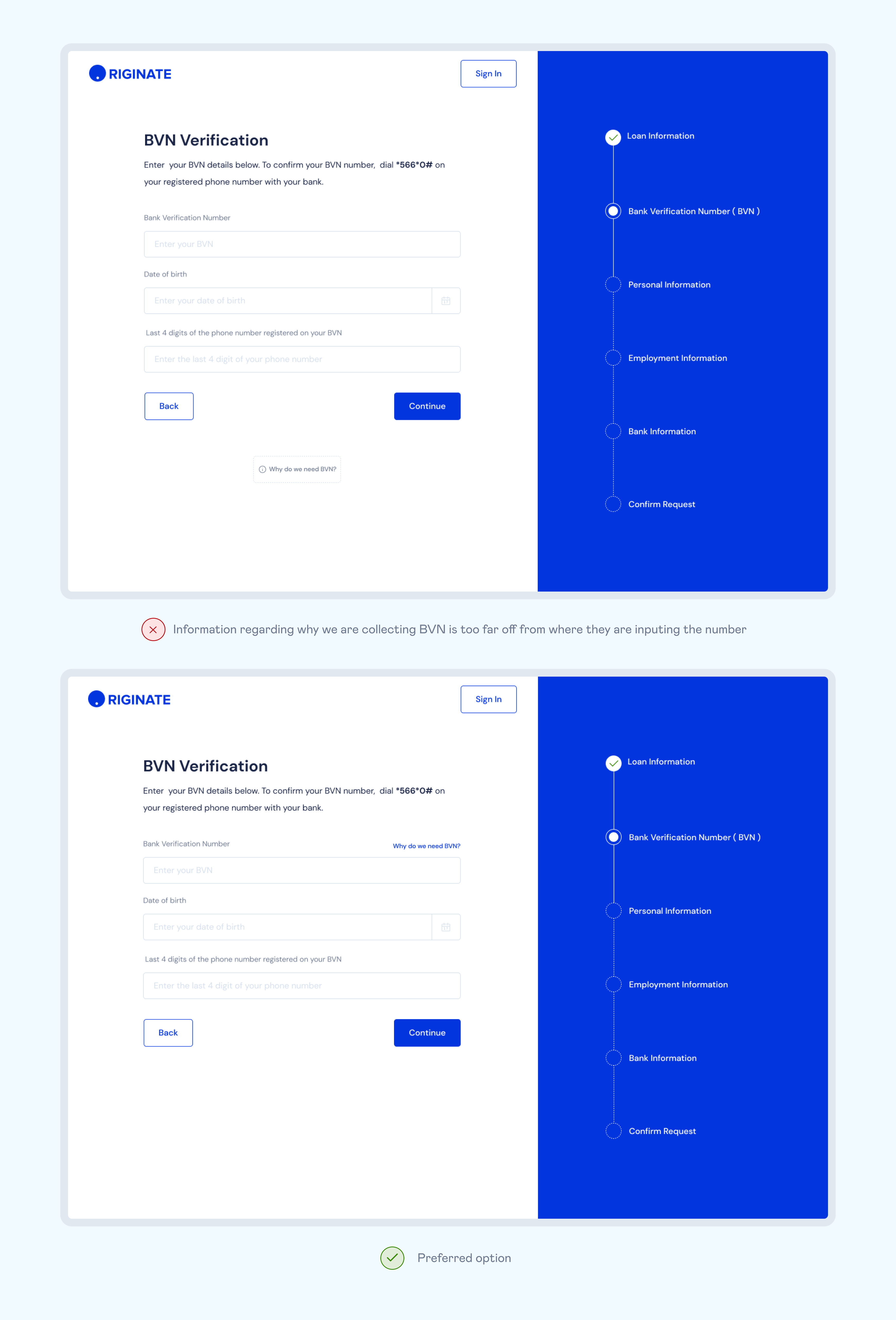
BANK VERIFICATION NUMBER
The Bank Verification Number (BVN) is an 11-digit unique identity for each individual across the Nigerian Banking industry. The BVN ensures you can engage securely in transactions at any Point of Banking operations in Nigeria. However, this number has become an important KYC detail needed to validate the customer's information and history, as a result, it is important to show what details we are pulling from the customer and also show security.
Our initial iteration of showing the information we collect from the BVN was too far off from the details page, we therefore had to rethink it and eventually came up with a simpler solution.

Key Insights and Results
We were able to compress our flow from over 15 steps to less than 8 steps, thereby reducing the number of clicks, and our onboarding time by over 70%. Also, we realized the need to improve on our loan recollection process to enable merchants get back their money. We also realized we needed to educate our customers more on features they are requesting for and not go straight into implementation.
Adebowale Adebimpe - Copyright 2021